|
★コントロールのプロパティ! |
|
|
|
|
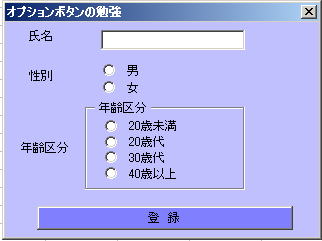
ではコントロールも貼り付いたので、プロパティを設定してフォームのデザインを整えます。
方法は、今まででもう何度もしていますのでお分かりですね。
|
| オブジェクト名 |
新オブジェクト名 |
Caption |
BackColor |
GroupName |
| UserForm1 |
オプションボタン |
オプションボタンの勉強 |
&H00FFC0C0& |
|
| Label1 |
ラベル氏名 |
氏名 |
&H00FFC0C0& |
|
| Label2 |
ラベル性別 |
性別 |
&H00FFC0C0& |
|
| Label3 |
ラベル年齢区分 |
年齢区分 |
&H00FFC0C0& |
|
| TextBox1 |
テキスト氏名 |
|
&H80000005& |
|
| OptionButton1 |
オプション男 |
男 |
&H00FFC0C0& |
性別 |
| OptionButton2 |
オプション女 |
女 |
&H00FFC0C0& |
性別 |
| Frame1 |
フレーム年齢区分 |
年齢区分 |
&H00FFC0C0& |
|
| OptionButton3 |
オプション20未満 |
20歳未満 |
&H00FFC0C0& |
|
| OptionButton4 |
オプション20代 |
20歳代 |
&H00FFC0C0& |
|
| OptionButton5 |
オプション30代 |
30歳代 |
&H00FFC0C0& |
|
| OptionButton6 |
オプション40以上 |
40歳以上 |
&H00FFC0C0& |
|
| CommandButton1 |
コマンド登録 |
登 録 |
&H00FF8080& |
|
|
ここでのポイントは、オプションボタンのGroupNameプロパティの設定です。
これを決めることによって、単体で貼り付けられていたオプションボタンがグループ化されて二者選択したりが可能になります。
同じようにグループ化する方法でもうひとつ、上のようにフレームを採用することでフレーム内のオプションボタンをグループ化することができます。
このようにオプションボタンはグループ化して使うってことを知っておけばいろいろ役立ちますのでここはポイントですね。
|
 |
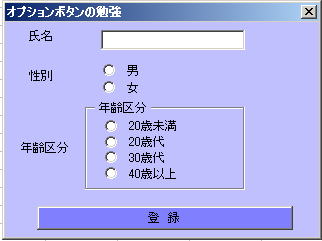
こんなデザインにしました。
それではこのフォームが使えるように、コードを記述していきましょう。
|
| |